728x90
Og태그란?
홈페이지의 주소를 복사해서 sns를 통해 보낼때 뜨는 커버 이미지와 정보를 설정할 수 있는 태그를 말한다.
제목과 설정, 이미지를 미리 설정해두어 눌러보지않아도 간략한 정보를 습득할 수 있도록 만들어준다.

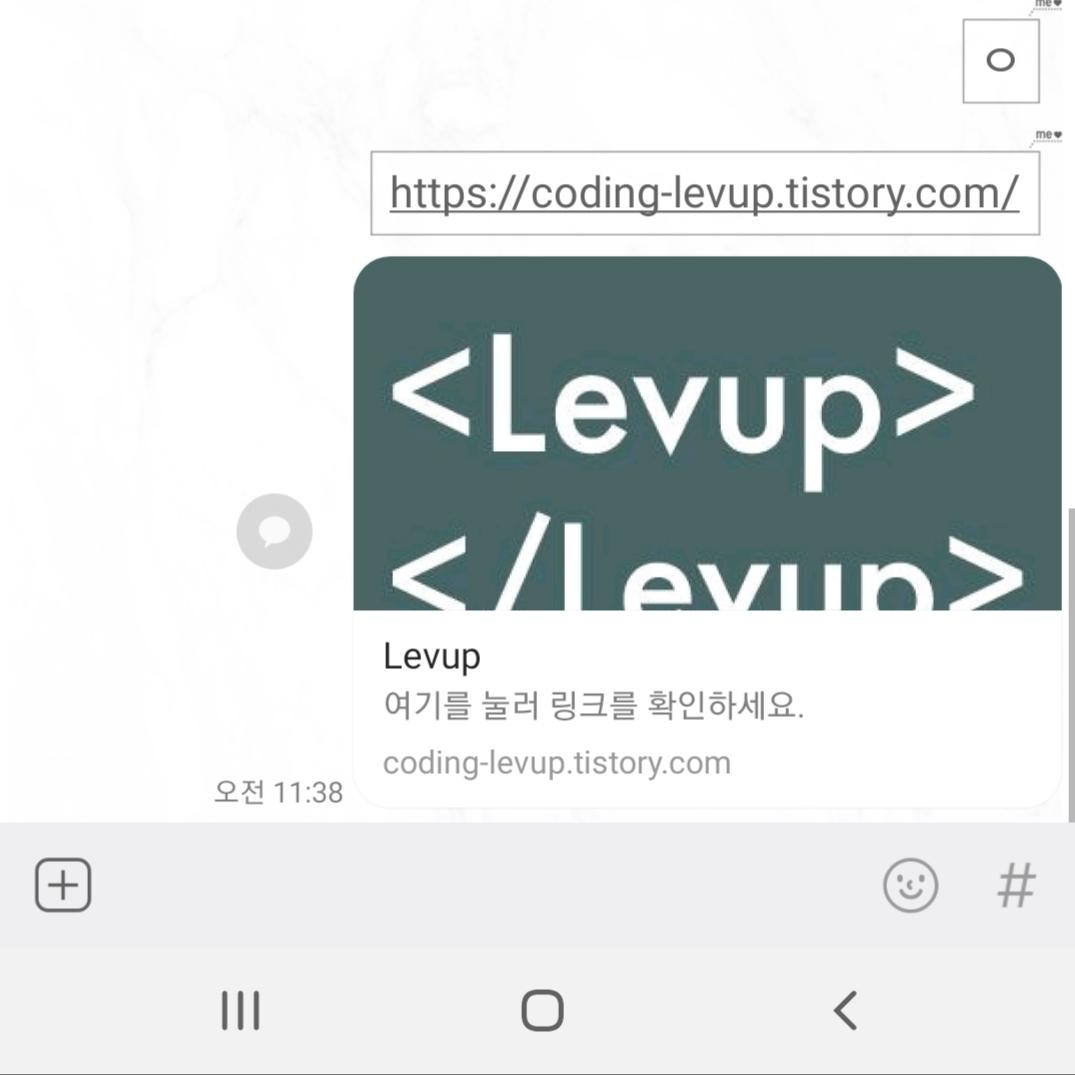
가장 많이 쓰이는 예시로 위 화면과 같이 카카오톡에서 링크를 보냈을때 뜨는 이미지와 설명이다. 실제로 og태그를 설정해주지면 자동으로 설정이 되긴 하지만 내가 원하는대로 설정되지 않는 경우가 많다. 내가 원하는대로 설정하기 위해 쓰이는 태그가 바로 og태그이다.
OG(open graph)의 기본 태그
<meta property="og:title" content="Levup의 코딩렙업하는 블로그">
<meta property="og:type" content="website">
<meta property="og:url" content="https://coding-levup.tistory.com/">
<meta property="og:image" content="https://script-sample.s3.ap-northeast-2.amazonaws.com/%E1%84%85%E1%85%A9%E1%84%80%E1%85%A9.png">
og:title > 사이트의 제목
og:type > 사이트 형식
og: url > 사이트의 주소
og:image > 대표 이미지
OG태그의 구조형식
<meta property="og:image" content="이미지가 저장된 주소.jpg" />
<meta property="og:image:secure_url" content="이미지가 저장된 SSL(HTTP) 주소.jpg" />
<meta property="og:image:type" content="image/jpeg(오브젝트 타입의 종류)" />
<meta property="og:image:width" content="가로길이" />
<meta property="og:image:height" content="세로길이" />
<meta property="og:image:alt" content="설명" />
<meta property="og:video" content="비디오가 저장된 주소" />
<meta property="og:video:secure_url" content="비디오가 저장된 SSL(HTTP) 주소" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="가로길이" />
<meta property="og:video:height" content="세로길이" />
<meta property="og:audio" content="오디오가 저장된 주소" />
<meta property="og:audio:secure_url" content="오디오가 저장된 SSL(HTTP) 주소" />
<meta property="og:audio:type" content="audio/mpeg" />
og태그는 og:오브젝트:속성값으로 구성된다.
og:오브젝트:url - 이미지 혹은 비디오, 오디오 오브젝트의 경로
og:오브젝트:secure_url - SSL(HTTPS)의 경로
og:오브젝트:type - 오브젝트 타입의 종류
og:오브젝트:width - 오브젝트 너비
og:오브젝트:height - 오브젝트 높이
og:오브젝트:alt - 오브젝트 설명
728x90
'HTML' 카테고리의 다른 글
| 웹페이지를 만들기 위한 기본 packaging과 포토샵 이미지 저장하기 (0) | 2020.03.03 |
|---|---|
| [HTML Tag] <p>태그와 <pre>태그의 차이점 (0) | 2020.03.03 |
| [HTML Tag] 150개가 넘는 html 태그, 다 외울 필요가 있을까? (0) | 2020.03.02 |
| W3C 웹 표준 검사하기 (0) | 2020.03.02 |
| 파비콘(Favicon) 설정하기 (0) | 2020.02.27 |
