728x90
npx expo install react-native-reanimated일단 설치.
//babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: ['react-native-reanimated/plugin'],
};
};babel.config.js쪽에 플러그인을 추가해준다.
import Animated, {
withTiming,
useAnimatedStyle,
Easing,
} from "react-native-reanimated";
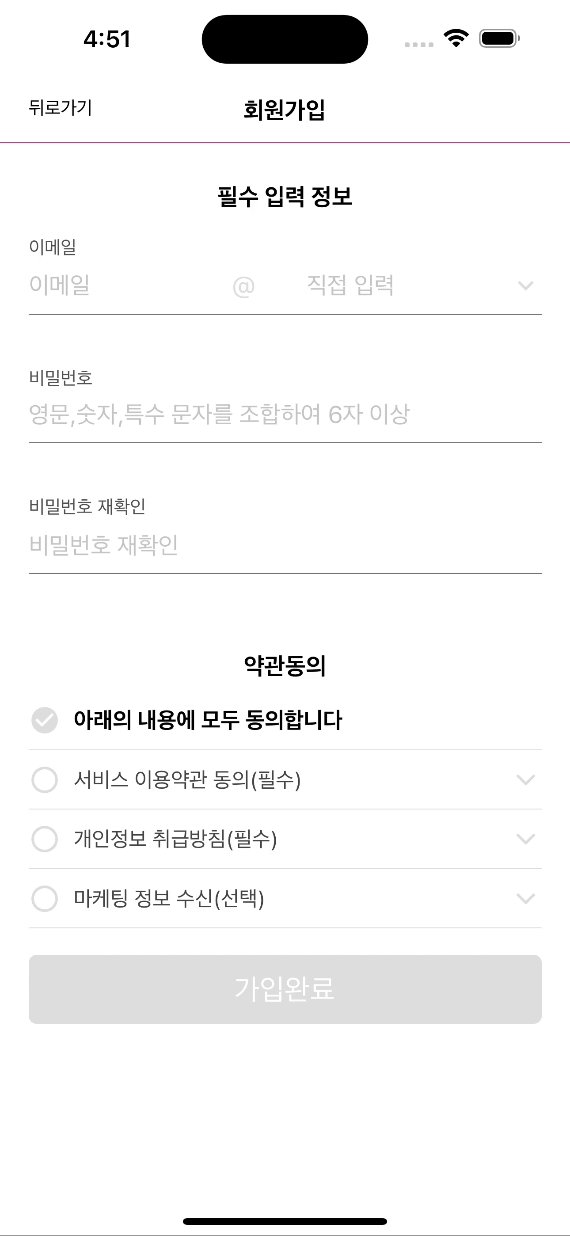
const [userAgree, setUserAgree] = useState(false);
const Agree = useCallback(
() => {
setUserAgree(false);
},
[userAgree]
);
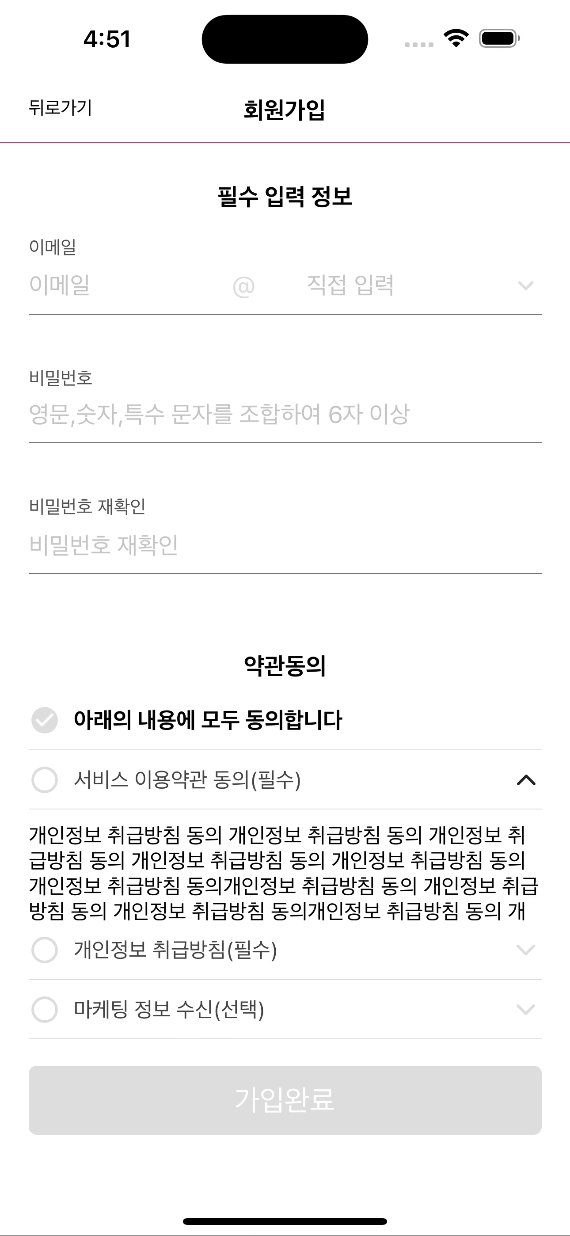
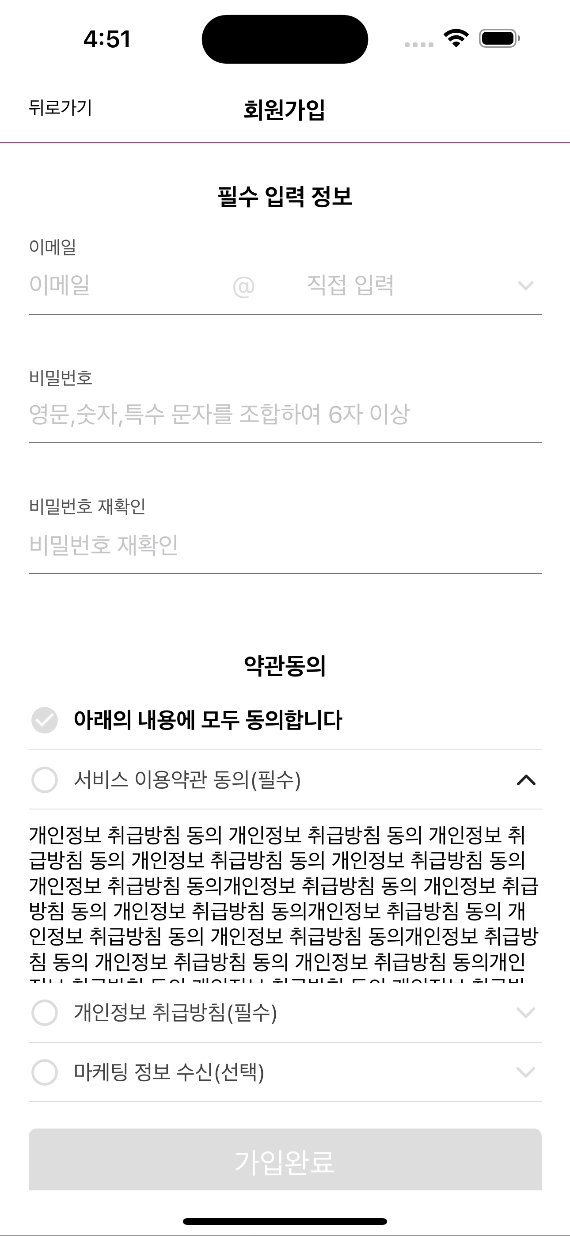
const openServiceStyle = useAnimatedStyle(() => {
let status: number;
if (showAgree) {
status = 200;
} else {
status = 0;
}
return {
height: withTiming(status, {
duration: 300,
easing: Easing.bezier(0.5, 0.01, 0, 1),
}),
};
});
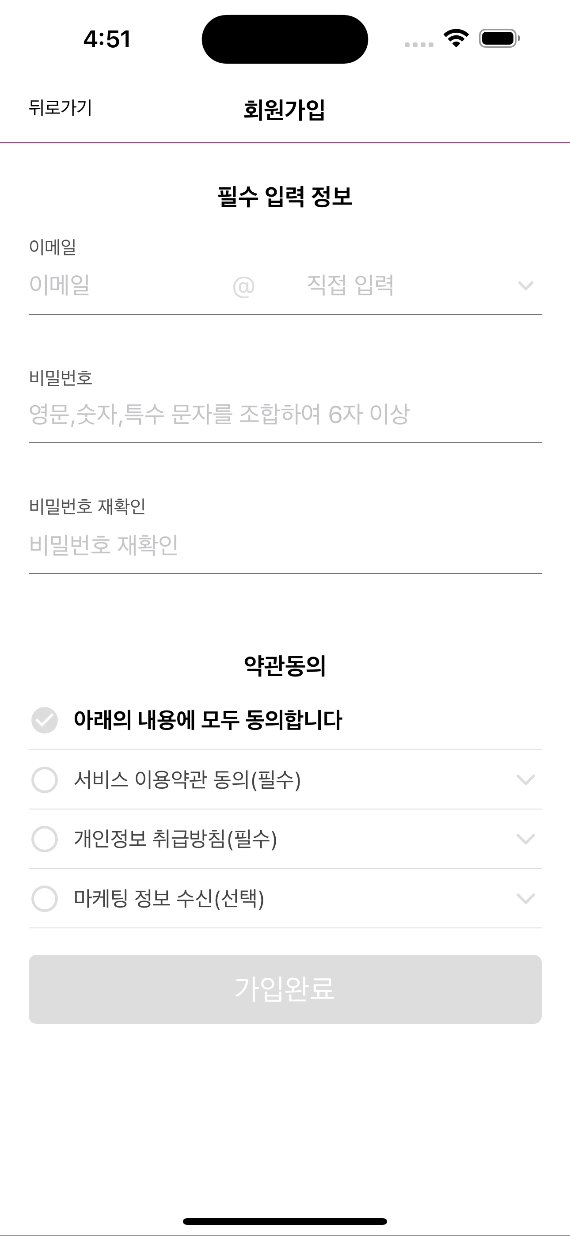
<Pressable onPress={Agree}><Text>토글</Text></Pressable>
<Animated.ScrollView style={[{ height: 0 }, openServiceStyle]}>
<Text>내용</Text>
</Animated>이렇게하면 토글로 열었다 닫았다 하는 기능 완성

728x90
'JS > React Native Expo' 카테고리의 다른 글
| [React native expo] ESLint 적용 & issue : There should be at least one empty line between import groups (0) | 2024.02.22 |
|---|---|
| [React Native Expo] 커스텀 폰트 적용하기 & 전역폰트 설정 (0) | 2024.01.31 |
| [React Native Expo] Managed Workflow와 Bare Workflow의 차이 (1) | 2024.01.26 |
| [React Native Expo] Expo Go와 prebuild 기능(써드파티라이브러리) 분리하기 (0) | 2024.01.26 |
| [React Native Expo] 모달(Modal)창 적용하기 (0) | 2024.01.25 |
