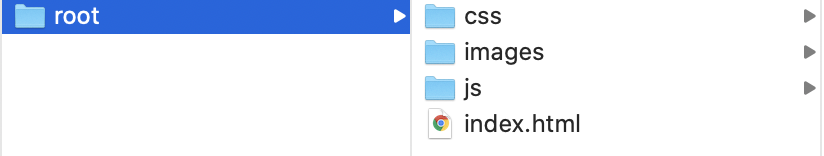
웹페이지를 만들기 위해 기본 구성은 이렇다.

물론 inc, lib 폴더 등등이 있지만 최소한 꼭 있어야되는 구성은 이렇게 되어있다.
js폴더 안에는 자바스크립트(동작) 파일을, css폴더에는 웹페이지를 꾸며줄 수 있는 css 파일을, images폴더 안에는 img태그나 css의 background태그 등에 쓰일 이미지 파일들(jpg/png/gif)을 넣어둘 수 있다. 특히 포토샵으로 이미지를 자를때 웹용으로 저장을 하면 무조건 images 폴더를 생성하고 만든다.
잠깐 여기서 포토샵으로 웹용 이미지를 저장하는 방법을 알아보겠다.

먼저 우리의 친구 포토샵을 켜주자. 그리고 이미지를 불러오거나 먼저 포토샵으로 디자인을 해주자.
웹페이지를 만들기 위해서는 먼저 기획을 하고, 스케치를 한 다음 와이어프레임을 짜본다. 동작관련 스토리보드를 작성 후 포토샵으로 디자인을 완료해준다.

먼저 디자인된 웹페이지에서 레이어를 하나하나 분리해 빠르게 저장해주는 방법으로

slice tool을 이용해 할 수 있다.
먼저 로고를 따보자.

따고자 하는 로고 부분을 슬라이스 툴로 잘라준다.
그리고 command + option + shift + s
윈도우 버전에서는 command -> ctrl이다.

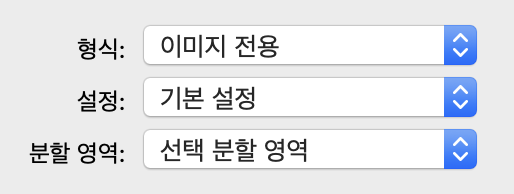
그럼 이러한 화면이 뜨는데

여기서 확장명을 선택해줄수 있다.
투명도가 있는건 png 없는건 jpeg 움직이는이미지는 gif로 저장한다.

그러고 저장을 눌러주는데 여기서 분할 영역을 선택분할영역으로 선택하지 않으면 내가 자르고자 한 레이어 말고 그외의 레이어들이 같이 저장되 굉장히 복잡해진다. 그러니 꼭 선택 분할 영역을 선택해주자.
*여기서 주의할점

저장할때 images 폴더를 선택하고 저장하면 images 폴더안에 또 images 폴더를 만들 후 그안에 이미지파일을 저장한다. 그래서 저장할땐 images 폴더가 아닌 상위폴더인 root폴더를 선택해 그안에 저장해주어야한다. 그러면 알아서 images폴더 안에 저장된다.
'HTML' 카테고리의 다른 글
| 웹 접근성(Web Accessibility)이란? (0) | 2020.03.03 |
|---|---|
| [HTML Tag] <a> 태그와 mailto (0) | 2020.03.03 |
| [HTML Tag] <p>태그와 <pre>태그의 차이점 (0) | 2020.03.03 |
| [HTML Tag] 150개가 넘는 html 태그, 다 외울 필요가 있을까? (0) | 2020.03.02 |
| W3C 웹 표준 검사하기 (0) | 2020.03.02 |
