728x90
https://disqus.com/
disqus.com
먼저 Disqus에 들어가서 회원가입과 로그인을 해줍니다.

오른쪽 상단 톱니바퀴를 눌러보면 Add Disqus To Site가 뜹니다.

아래로 쭉 내려 GET STARTED

I want to install Disqus on my site를 선택해줍니다.

이름과 카테고리를 원하는대로 설정해준 후 Create Site

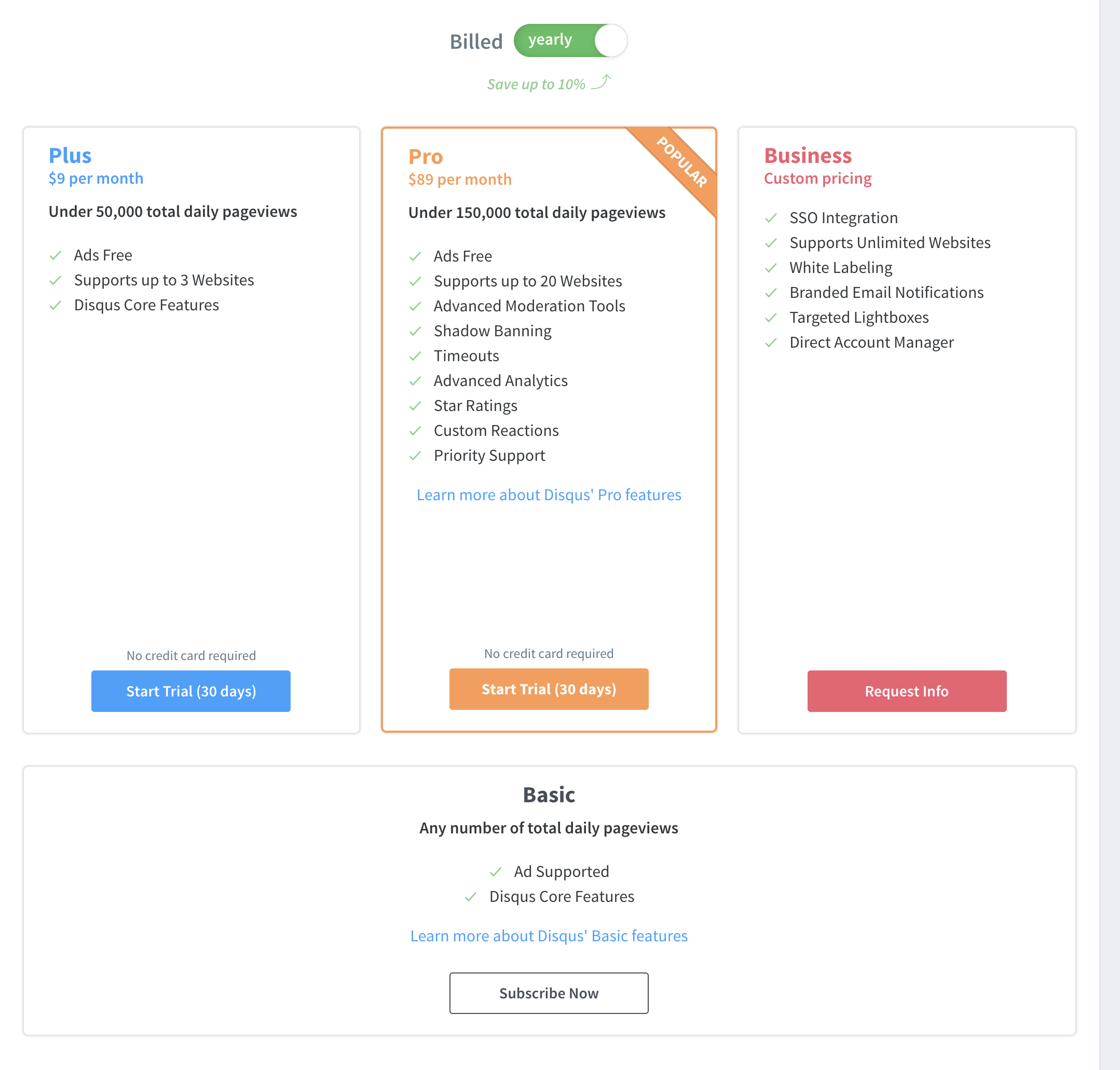
더 많은 기능을 사용하려면 돈을 내야합니다.
우선 테스트이기때문에 가장 기본형인 Basic의 subscribe Now를 들어갑니다.

지원하는 웹구축 사이트들인듯합니다
아무것도 없이 html에 만들예정이기때문에 제일 아래 I don't 어쩌고 저쩌고를 누릅니다.

그럼 이런 화면이 뜨는데 딱봐도 저 코드.. 불러오면 되겠다 싶습니다.
하지만 이 코드를 삽입해도 html 화면에서 댓글이 뜨질 않는다.
왜냐? 서버가 아니기 때문이다. 그렇다면 내가 가진 html파일을 코드가 아닌 진짜 '웹페이지'로 만들어줘야한다.
이전에 업로드한 웹 호스팅하기 포스팅을 봤다면 이미 Github 아이디쯤은 가지고 있을것이다.
깃헙에 만든 html 파일을 업로드해서 웹페이지화해보자.
https://misssim29.github.io/comment_test/
댓글
misssim29.github.io

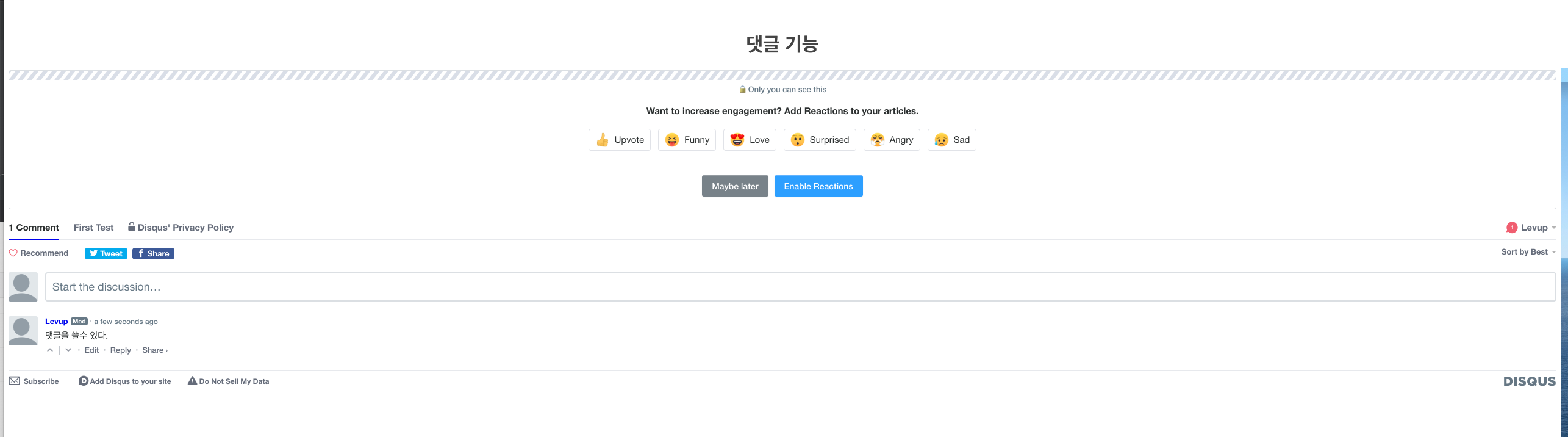
그럼 이렇게 댓글을 쓰는 기능을 넣을 수 있다.
728x90
'DATABASE > API' 카테고리의 다른 글
| 방문자 분석기 간단하게 삽입하기 (0) | 2020.07.29 |
|---|---|
| 쉽게 채팅기능 웹페이지에 추가하기 (0) | 2020.07.21 |
